JS rendering
See how easily JS rendering work.
QuickScraper
Last Update 3 ปีที่แล้ว
- As some web pages use JavaScript to render essential page elements, some content is not available in the initial load and thus it cannot be scraped. we can fetch those pages through a headless browser.
- This feature is available only in paid plans. You just need to set render as true, and we'll use a headless Chrome instance to fetch the page.
Enable JS rendering:
- To enable JavaScript rendering you simply need to add the flag render as true to your request. The API will then route your request through a Chromium instance and render any JavaScript on the page and return the HTML response after the JavaScript has been rendered.
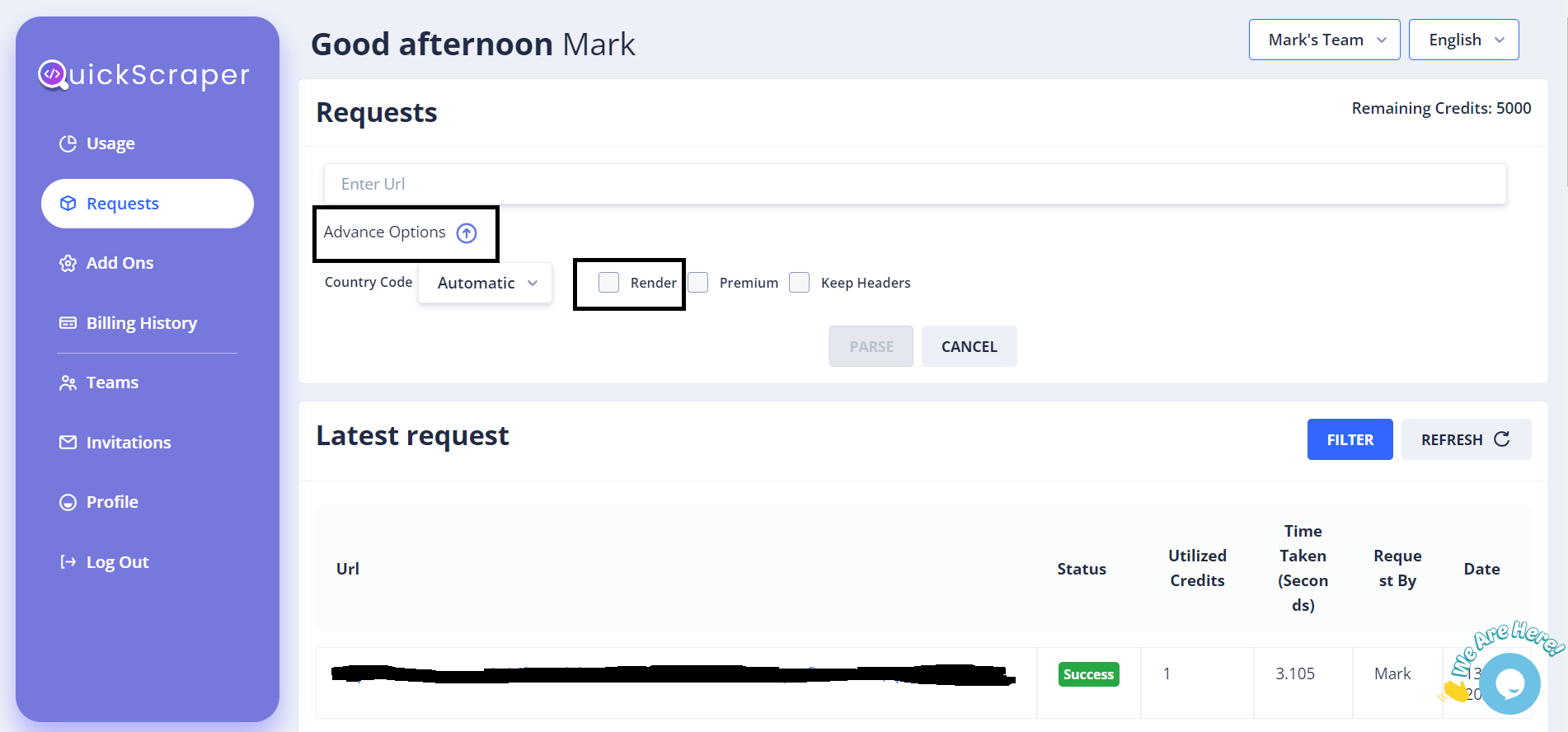
- It can be also enabled while making API requests from the dashboard by selecting 'Render' from the advanced options.

JavaScript Rendering Cost:
- You can use JS rendering with standard requests on our Business, Startup, and Premium Plan at no extra cost (1 JS rendered request = 1 API Call). However, if you use JS rendering with premium requests then 1 JS request equals 25 API requests.
Email us at [email protected] if you have any questions or queries.

